Headings and Lists
Headings
Headings are much like a term-paper outline. Headings describe sections of content, sub-sections, and so on. Because screen reader users often use shortcut keys to navigate headings it is important that our headings are in a logical order and that we don’t skip heading levels.
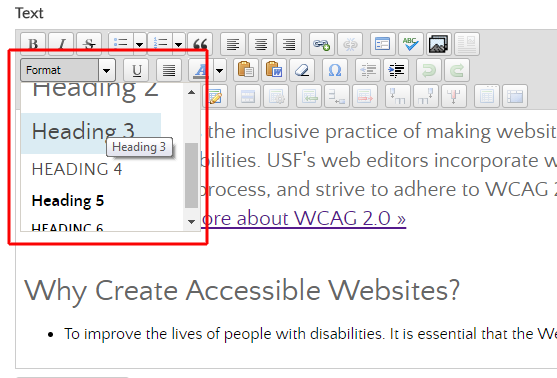
There are 6 heading levels <h1> - <h6>. Level 1 headings signify the most important heading of the page. On myUSF, the level 1 heading is automatically populated with the title of our page so we don’t need to add a level 1 heading. We can begin our content sections with level 2 headings. We choose our heading level under the “Format” drop down in the WYSIWYG editor. Bolding, or increasing the font size is not the same as choosing an appropriate heading level. The following example illustrates the heading selector in the WYSIWYG editor.

Guidelines for headings
- Do not use text formatting, such as font size or bold to give the visual appearance of headings - use the headings option in the WYSIWYG Editor (Heading 1 - Heading 6) for all content headings.
- Headings should be in a logical, hierarchical order.
- Headings should be ranked in order (Heading 1 to Heading 6)
- Avoid skipping heading levels, for example Heading 1 to Heading 4
- Use short headings to group related paragraphs and clearly describe the sections. Good headings provide an outline of the content.
- There should only be one h1 heading on a page. This is automatic so don't add h1's to the page. Instead, start with h2.
Lists
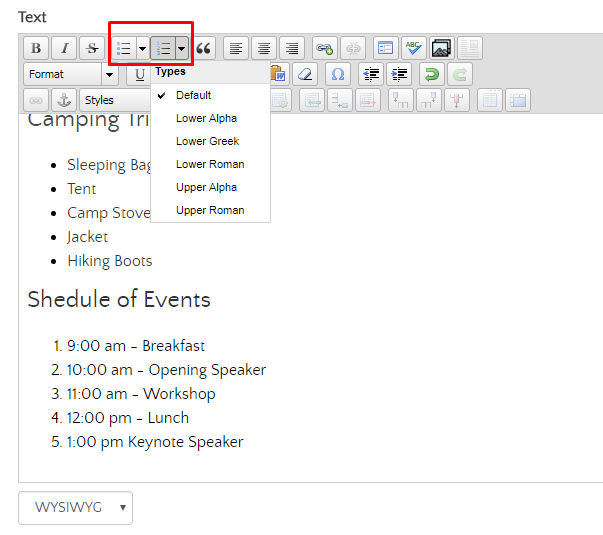
Lists also provide page structure and screen reader users can navigate lists with shortcut keys. There are two types of lists. An unordered lists should be used when there is no particular order required for the items in the list and an ordered (numbered) list when the sequence of items in the list is important. The following example shows the two types of lists.

Guidelines for Lists
- Unordered lists should be used when there is no order of sequence or importance. Ordered lists suggest a progression or sequence.
- Lists should never be used for merely indenting or other layout purposes. Nested lists should be coded properly.
- If using the Drupal WISYWIG, use the built in list button in the editor.