Image Alternative Text
Alternative text provides a text alternative that describes images for those who may not be able to see the image. Screen reader software will read the alt text aloud.
In this simple example, appropriate alt text for the image of the Golden Gate Bridge might be “Golden Gate Bridge.” A screen reader will announce “Golden Gate Bridge” when it gets to the image.

Context is Everything
We have to consider what it is we are trying to convey with an image. In the case of the image of the Golden Gate Bridge, the surrounding text may be bridge “Golden Gate Bridge.” Consider a different context. What if the content is describing the weather in San Francisco? In that case our alt text might be “Looking at the Golden Gate Bridge on a nice summer evening.”
Keep in mind that there is usually more than one acceptable answer as to what can be used as alt text.
- With rare exceptions, every image should have alt text.
- Be succinct. Typically, no more than a few words are necessary, though rarely a short sentence or two may be appropriate.
- Avoid repetition. Don’t include alt text that is the same as image caption text. If an image has a caption, alt text can be left blank.
- If the image is a link, make sure to include a description of the function or purpose of the link.
- Don't include text such as "image of..." in the alt text. Screen readers already announce that it is an image.
- Avoid using images of text. If the image does have text, include it in the alt text.
Adding Alt Text in Drupal
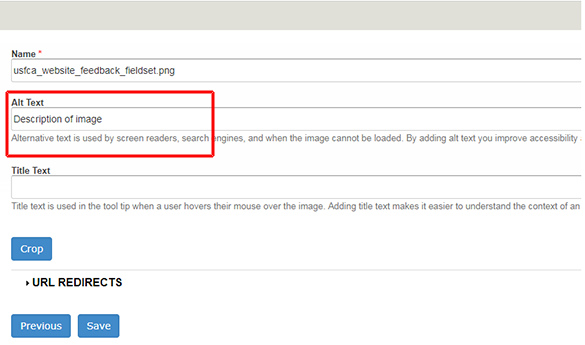
When adding or editing an image, the following screen will appear in the WYSIWYG editor. Enter an appropriate description of the image in the “Alt Text” field. The “Title Text” field is rarely necessary and can be left blank. The following screenshot demonstrates the "Alt Text" field in the WYSIWYG editor.

Linked (Functional) Images
If an image serves as a link or a function, the function should be described in the alt text. For example, if we have a picture of George Washington that is linked to a page called “Presidents of the United States,” appropriate alt text would be “Presidents of the United States” rather than “George Washington.”
The following example is an image of a printer that serves as a function to print a web page. We would want to describe the function of the image in the alt text. For example “Print this page.” “Printer” would not be the most appropriate alt text in this case.
![]()
If this image served as a function to print the page, appropriate alt text might be “Print this page” rather than “Printer.”
Images with Text
It is often better to avoid including text within an image. Screen readers are not able to read the text, and resizing images may cause the text to be illegible. Text on a background image may be difficult to read. It is okay to use images with text for logos or branding. If text is used in an image, the text should be included in the alt text.
Complex Images
If an image contains a lot of important detail, such as an infographic, chart, graph or diagram, there may be too much information to convey in the alt text. In these cases, the alt text should provide a brief description, but additionally we must provide a text version of the detail described in the image. Two options for providing the detailed description are below.
Option 1 – aria-describedby
The following example associates a detailed description with the image. We achieve this by associating the aria-describedby value, in this case "detailedDescription" with the id value of the long description. In the example, we put our long description in a paragraph tag, but it could have been in a div tag or other appropriate HTML element.
<img src=”” alt=”” aria-describedby=”detailedDescription” />
<p id=”detailedDescription”>The detailed description</p>
Option 2 – long description
<img src=”” alt=”” longDesc=”longDesc.html” />
<p><a href=”longDesc.html>Link to Long Description</a>
Note: The long description can be on the same page or a different page.
Decorative Images
If an image does not convey any meaning or function and is used for decoration only, the alt text can be left blank. Another way to think of a decorative image is an image used to make a page more visually appealing, but does not add information related to the content of the page.
The following example of an image of a handshake might be used on the “Partnerships” page of a website. In this case, the image doesn’t convey any information related to the content of the page and is decorative. The alt text can be left blank.

Exceptions and When to Leave Alt Text Blank
- If you aren't sure, it is best to provide alt text.
- If the image is for decoration only and not important in the context of the page, alt text can be blank.
- If the image has a caption that describes the image, alt text can be blank.