Posting Events in the Events Server
In order for an event to appear on the USF Calendar and in the weekly calendar emails, a reservation must first be made in EMS.
Virtual Event Tip
If your event will be entirely online (for example on Zoom) you should still block out the time and date in EMS. Use the link on the EMS home page labeled "Calendar Posts for Off-Campus Events and Deadlines." There is an option under Location Details for online events and you can input Zoom in the location field. This will create a calendar event in Drupal, just like a traditional in-person event.
If you are hosting an on-campus event, you will use the Event and Meeting Space reservation template. If you are hosting an online or off-campus event, be sure to select the Calendar Posts for Off-Campus Events and Deadlines reservation template.
As you continue booking the space in EMS, the last section asks a series of questions about support needs. To get your reservation info transferred to the Event server you must select “Yes” when asked “Would you like this published on the USF calendar?”
After you receive confirmation for your booking in EMS, this reservation info becomes the basis of your calendar listing.
Working with Events in Drupal
Your event registration details (e.g. event title, time, date, and location) will be brought into Drupal, the university’s web content management system via EMS. This sync happens automatically approximately once every four hours (there can be some unexpected delays while EMS approves event details. If your event is still not in Drupal after 24 hours, please contact webservices@usfca.atlassian.net). Please note that the following fields must be edited directly within EMS;
- Display title
- Date
- Location and Building
- Event group
- Event building
- Event contact
If edits to these fields are made in Drupal, the content will be overwritten with the existing data in EMS. To properly update those fields, please contact Events Management at (415) 422-6166 or eventsmanagement@usfca.edu. All other event information can be edited in Drupal.
Note: Before receiving access to edit events in the USF Calendar, you must attend training through ETS and complete the web accessibility agreement.
Log In
- Go to events.usfca.edu.
- Click the log in button and log in with your myUSF username and password.
- You are logged in to the events server when you see the “Events” tab to the right of the “Home” tab on the left side of the screen.
Search Events
- From the events.usfca.edu homepage, click on the “Events” tab, located on the right side of the “Home” tab
- Search for your events by title, date, published status, category, terms, building, contact information, and/or EMS booking and reservation ID numbers
- To open the event for editing: click on the EDIT link in the far right column of the listing
- To see the event details view: click on the EVENT TITLE.
- Events can also be opened for editing from the event details preview. Below the event title on the event details page, click on the “Edit” tab to the right of the “View” tab
Editing an Event
The title that appears at the top of your event webpage and in event listings. It is imported from your EMS reservation.
Best Practices
The event title should be clear and descriptive. For example:
- Do: OMC Lunch and Learn: How to Promote Your Events
- Don’t: OMC Lunch and Learn
The event title should not be too long. For example:
- Do: Promoting Your Events on the USF Website and Beyond
- Don’t: OMC October Brown Bag Series: Promoting Your Event on the USF Website and Beyond
The date, time, location, and building where your event will be held. It is imported from your EMS reservation.
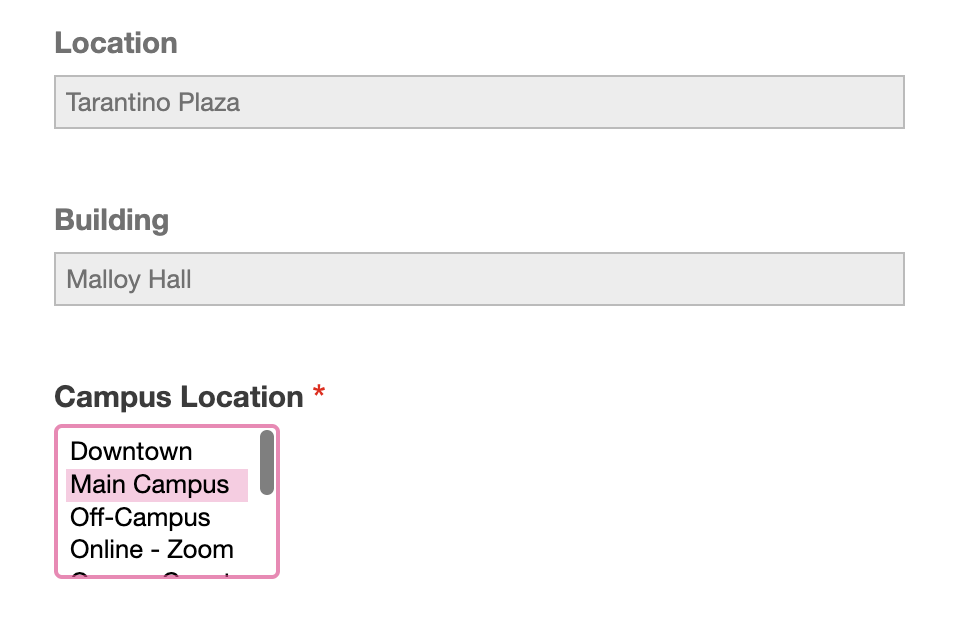
You are required to manually indicate which USF campus (including off-campus or online) your event occurs at. You can select one campus location from a list of options.

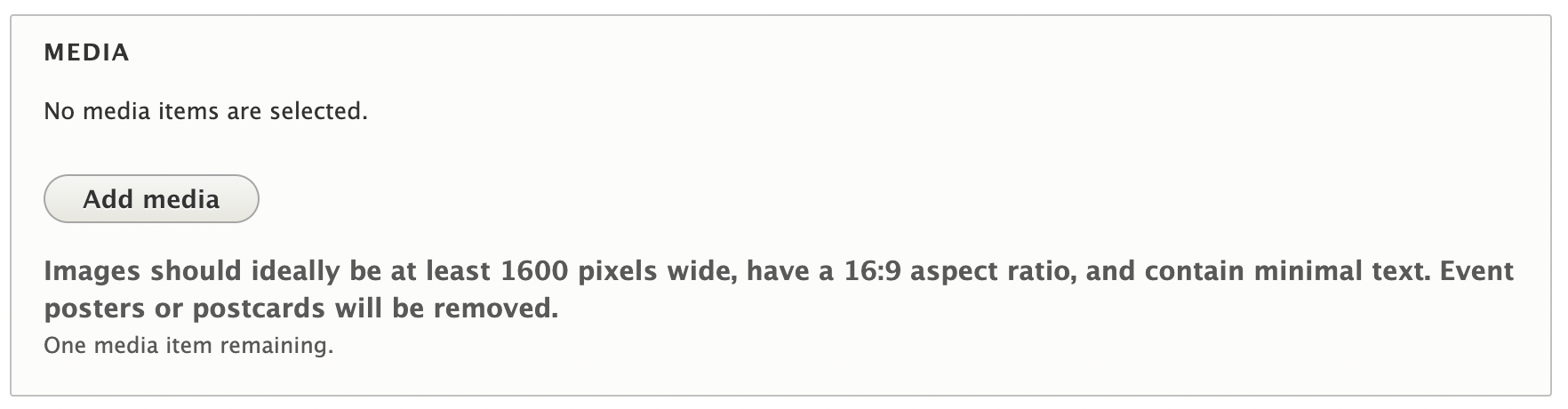
This is where you load an image for your event. The image will appear full width above the event description. This image will also become a thumbnail for the calendar page and on event listings on the website.
For marketing consistency, it can be a good idea to use the same photo or graphic created for your flyer/email/invitation as the image for the calendar event. However, best practice is to remove overlaid type from the image for the usage in the calendar. Things like title or date/time/location information are redundant as these will be on the event description details, and they cause accessibility issues for the image. Please also remove any university or unit distinction logos/marks, as the website is already branded for USF.

Image Criteria
- Images should be resized using Photoshop or equivalent tool before being uploaded.
- It should be a high resolution image, ideally at least 1600 pixels wide, with a 16:9 aspect ratio. Use compression settings in your photo editor to make the image file size as small as possible while retaining visual quality. Work to keep it no larger than 300–600kb.
- Don't include text over the image and avoid using photo collages. Text will likely be illegible on the thumbnail image, in the mobile view of the page, and will get cut off when the image is cropped for various screen sizes.
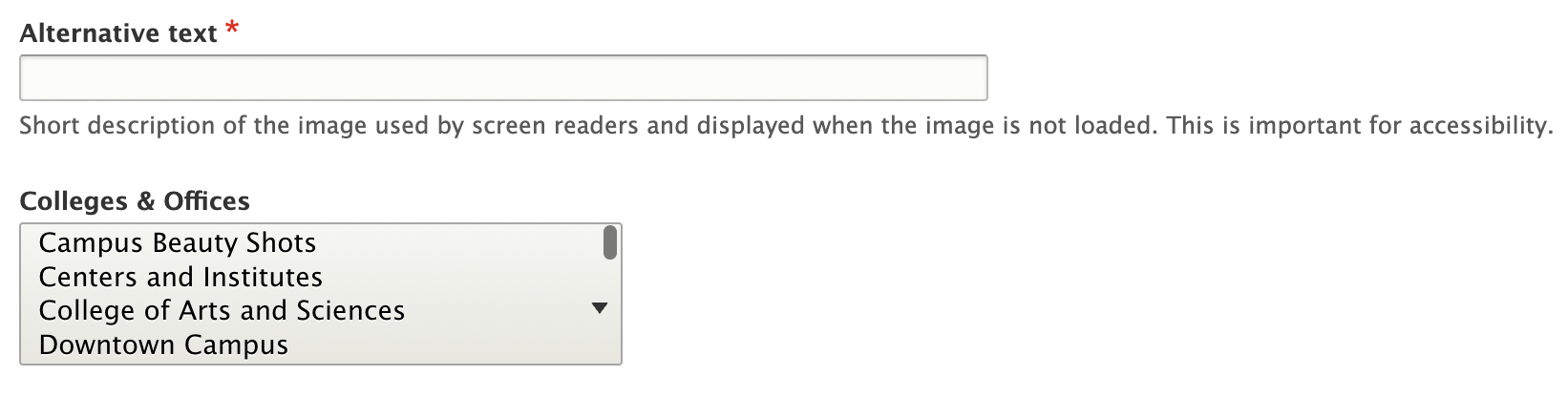
- Whenever uploading an image, add a description in the alt text field. Alt text is what a screen reader will use to describe the image to a user with a visual impairment.
- Event posters or postcards containing redundant and/or inaccessible text will be removed.
Media Caption Field
- This field can be used to add a caption below the event image.
- Most images used in events will not need a caption as they simply illustrate the event topic.
- This field is potentially helpful for photo credit, if that is necessary.
URL
- Use this field to paste in a link to any kind of registration or RSVP form you may be using on your event.
- RSVP response may not be necessary depending on the particulars of your event. If you leave the URL blank the section will not appear on your event detail page.
- If you are using CVent for organizing a large event, you can link to the overall Cvent event landing page or to the RSVP portion of that event depending on your needs.
Link Text
- This is where you can enter the specific words that will appear on the CTA button.
- Default text on the button if nothing is entered here will be RSVP.
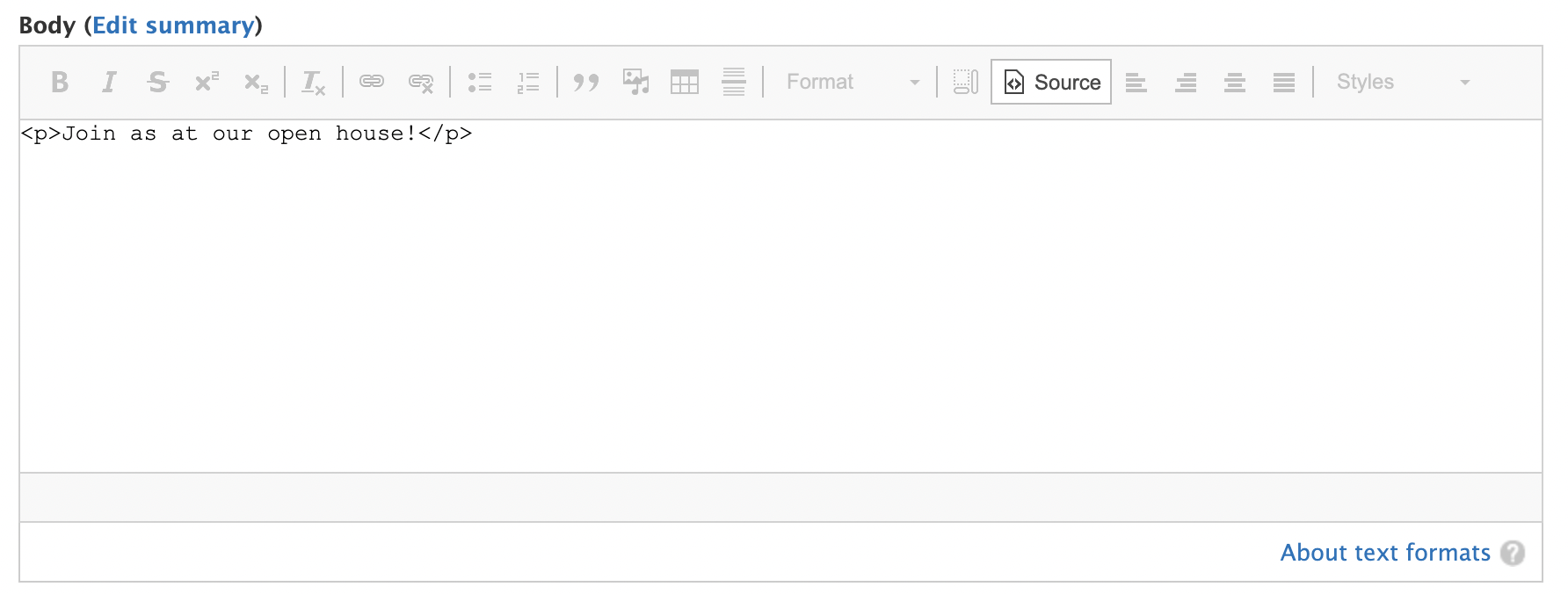
Where you put all descriptive information about your event.
Be careful with cutting and pasting text into the body area as you can copy unwanted code (especially from email or Word). Best practice is to select copy and use the "Remove Format" button after all cut and paste actions (6th button on the toolbar, looks like an italic T with a small x next to it). Always double check pasted code by checking the Source code, available in the editor taskbar under “Source”.

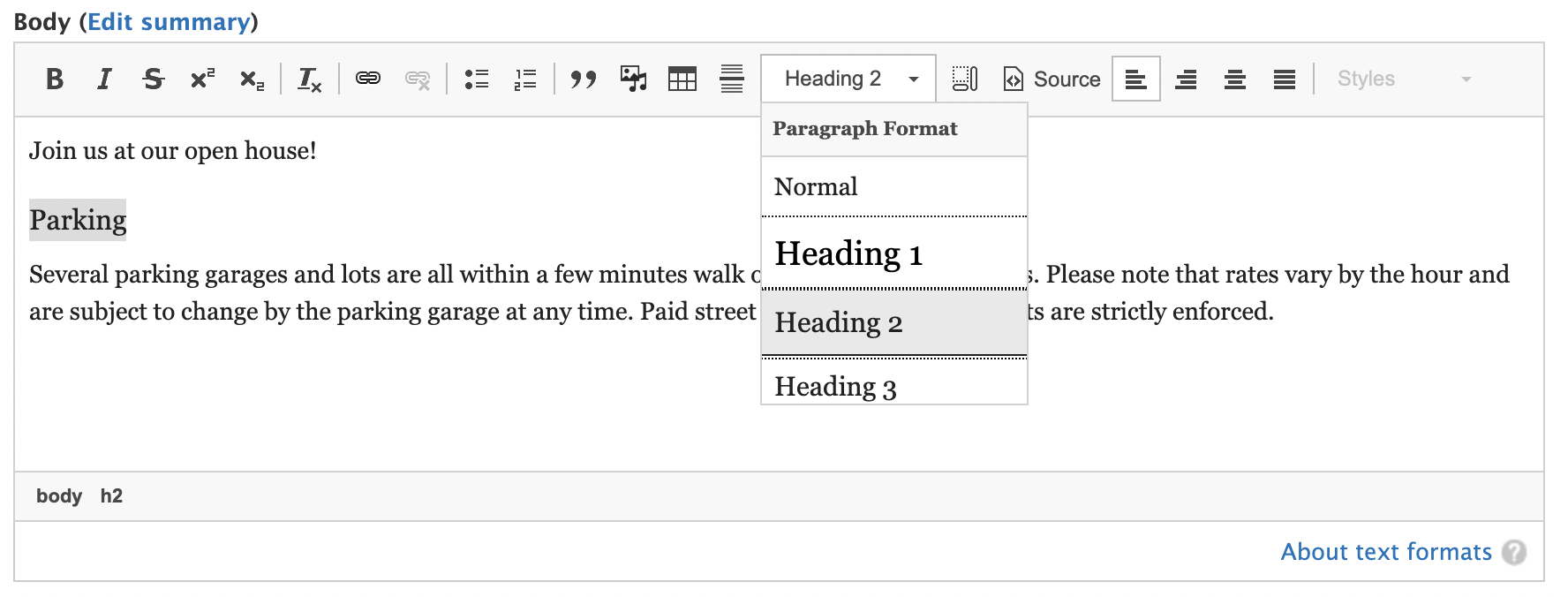
Headings
If headings are necessary you must use them beginning from Heading 2 through Heading 6 in descending order. Never use Heading 1 in the body as this is already included in the page from the Display Title field.

Inline Images
Inline images can also be inserted in the body area.
- Click on the Add Media button in the toolbar (pictured as an image and music icon). You can upload a new image via the “Choose File” button at the top, or use one from the library.
- As with main Media images, work to keep embedded image file sizes as small as possible. You may upload the following allowed file types: png gif jpg jpeg.
- Enter alternative text and select a relevant school/office category before saving and inserting your image.

Additional Services
You should include additional information or disclosures for any of the following additional services that may apply to your event:
- Photography: This event is being photographed and/or video recorded for archival, educational, and related promotional purposes. We also video stream many of these video recordings through the USF web site. By attending or participating in this event, you grant USF the full unrestricted rights to your photograph, voice, and likeness in any manner or media whatsoever worldwide for educational marketing purposes.
- Accessibility: USF accommodates individuals with disabilities. If you need a disability-related accommodation or wheelchair access information, please contact [department/office] at [phone number] or [email] with the name and date of the event as well the accommodation requested. Requests should be made at least 14 days in advance of the event.
Note: If the photography features an individual (not crowd photography), you’ll also need to get a signed release for use.
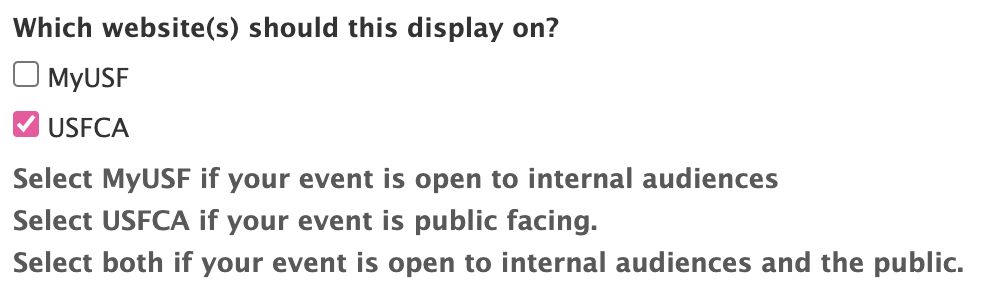
These options determine whether the event is included in listings on the marketing website (USFCA.edu) and myUSF. myUSF is selected by default. USFCA is the external marketing site and events should only be included here if they are open to an external audience.

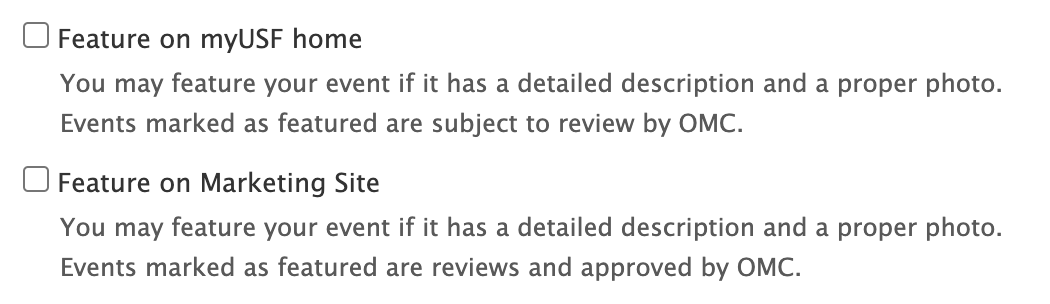
Selecting Yes means you would like the event to be featured on the USF Calendar. On the marketing site this would mean the event appears in the array at the top of the calendar site. On myUSF it would appear in the slideshow element at the top of the calendar site. This request should be used sparingly, reserved for items that are open to the public, have broad appeal, include an image, and have a robust detailed description.
Note: Featured listings are limited, will be reviewed, and are subject to the discretion of the Web Services team.

Used to display events on usfca.edu and myUSF webpages. If you are using this field, Web Services would have already created a specific term that you should use and select. If you are unsure of what your term is, or need a new term added, please email webservices@usfca.edu. Do not select a school name term unless you are the designated Web Manager for that school. If you would like your event to appear on one of the college home pages, please email the appropriate web manager with a link to your event and ask them to consider adding this to their event list (they will add the event term if approved).
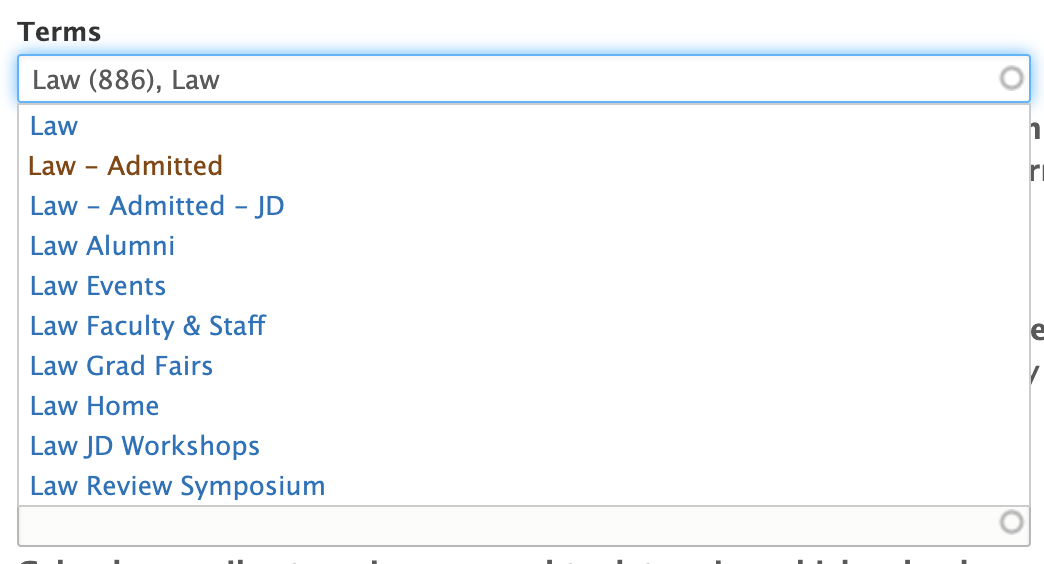
To add an event term:
- Click on the event terms field and either begin typing a term or scroll down the list of terms.
- Select the appropriate term that matches the feed on your site.
- Insert a comma and space if you’d like to add additional terms.

Categories are used to determine which myUSF and mobile app event lists your event will appear in. They are also used as search category filters on usfca.edu/calendar and myusf.usfca.edu/calendar.
There is no minimum number of categories required for your event to be published and visible on the main calendar feeds for either the marketing website or myUSF.
Only select categories that are relevant to your event, and do not select any School or College category that you do not have permission to use. Permission to categorize your event under School or College categories that are not your own is not permanent, and should be renewed for each new event or series of events.
All selected Website/Mobile App Categories and featured events are subject to review by Web Services.
The available categories to select are:
- Public Events: These events are open to the general public (i.e. individuals who are not affiliated with the University of San Francisco in any capacity) to attend or view.
- Student Events: Events in this category welcome and invite USF students to attend or view.
- Student Organization Meetings: Student organization meetings are gatherings hosted by student clubs and organizations to conduct organization business.
- Faculty & Staff Events: Includes events hosted by or geared towards USF faculty and staff.
- Alumni Events: Includes events geared towards USF alumni.
- College of Arts and Sciences: This category includes events hosted by or pertaining to USF’s College of Arts and Sciences and its programs.
- School of Education: This category includes events hosted by or pertaining to USF’s School of Education and its programs.
- School of Law: This category includes events hosted by or pertaining to USF’s School of Law and its programs.
- School of Management: This category includes events hosted by or pertaining to USF’s School of Management and its programs.
- School of Nursing and Health Professions: This category includes events hosted by or pertaining to USF’s School of Nursing and Health Professions and its programs.
- Athletics: Events in this category relate to USF’s Division 1 athletic teams.
- Lectures: Events in the Lecture category are educational talks, usually given or hosted by a featured speaker or panel of speakers.
- Admission: Includes events intended to promote USF’s program offerings and enrollment.
- Additional Campuses: This category includes events hosted by or pertaining to USF’s additional campus locations: Downtown, Orange County, Pleasanton, and Sacramento.
- Fitness & Wellness: Events in this category include those that involve activities and discussions around general recreational fitness, health and/or wellness, as well as events hosted by the GoUSF holistic wellness program.
- Koret Classes & Events: Includes classes and events relating to exercise that are hosted at the Koret Health and Recreation Center.
- Clubs & Intramural Sports: Includes events pertaining to and/or hosted by USF’s official club sports and intramural teams.
- Volunteer Opportunities: This category includes events that offer volunteer or service learning opportunities to all audiences, including alumni.
- Academic Calendar: The selection of this category is exclusive to Web Services staff only. This category is strictly reserved for the events that outline the academic year, and are reflected in the official USF academic calendar.
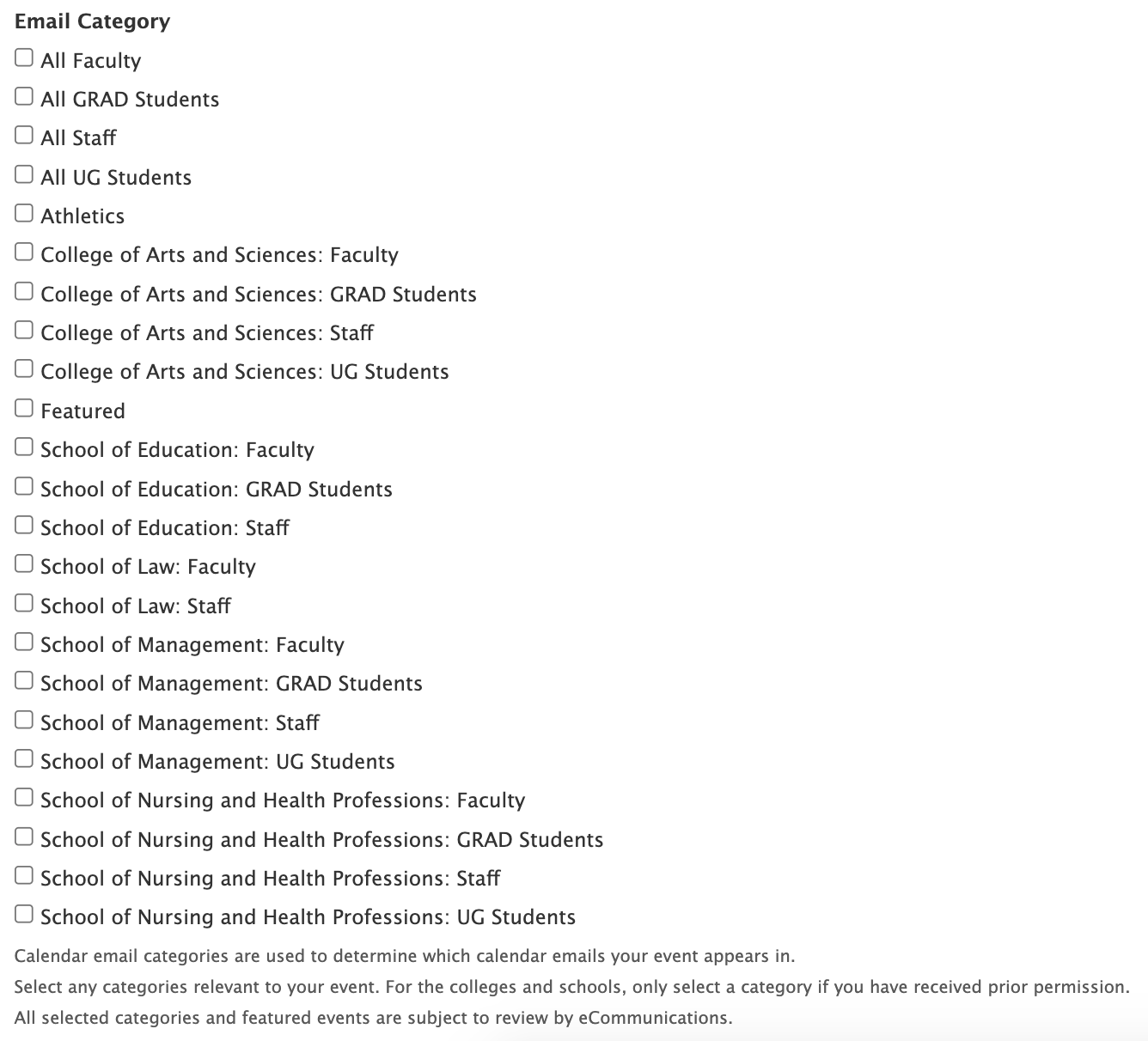
Calendar email categories are used to determine which calendar emails your event appears in.
There is no minimum number of categories required for your event to be published and visible on the main calendar feeds for either the marketing website or myUSF. If you do not wish to promote your event via email, you can leave these fields unchecked.
Only select categories that are relevant to your event, and do not select any School or College category that you do not have permission to use. Permission to categorize your event under School or College categories that are not your own is not permanent, and should be renewed for each new event or series of events.
All selected Calendar Email Categories and featured events are subject to review by eCommunications.
To add an email category:
- Check off the appropriate category that is relevant to your event.

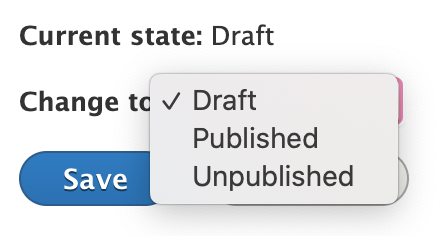
When done populating the form, change the Moderation State dropdown from Draft to Published and click Save. This will publish your event.
If you are not finished making changes to your event, and would like to save them as a Draft, click Draft.
If you would like to Unpublish your event and remove it from public view, click Unpublished.